One of the great things about the unit testing is that it breaks down tasks into small meaningful chunks; sadly testing web brings up a whole set of new issues. With web applications the testing is usually based on a script or number of steps which could be spread over any number of different screens. I’ve used a number of different tools to do this an all have issues and limitations and they all cost heaps of cash. then I’ve discovered Selenium a free open source tool for doing just that.
Installing Selenium on your development machine
Selenium is a java based application so you need to install the latest Java Runtime which can be downloaded from the Sun website. Run the installer taking all the standard defaults and this should place everything needed into your C:\Program Files\Java\ folder.
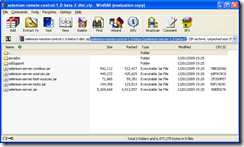
Next you need to download a copy of Selenium RC (selenium-remote-control-1.0-beta-2-dist.zip) from the application share or from the Selenium website to your drive. Open this file using Window Explorer or any Zip file reader and extract only the \selenium-remote-control-1.0-beta-2\selenium-server-1.0-beta-2 folder.
Extract these file to a folder d:\applications\selenium-server.
To start the service running you need to go to the command prompt and typing:
d:
cd d:\Applications\selenium-server\
java –jar selenium-server.jar
You should start to see the output above showing that you now have a server running on port 4444.
Installing the Selenium Extension
Open the Fire Fox browser and select tools/Add-ons from the menu.
Select Get Add-Ons from the menu and type Selenium into the search text box and hit return. You should see Selenium IDE appear as the first item in the list. Select this and click the “Add to Firefox” button. After installation restart Firefox.
There should now be a new item added to your Tools menu called Selenium IDE.
Recording a test
While on the webpage select Selenium IDE from the Tools menu in Firefox.
A dialogue box should appear and you can notice that the red circle in the top right hand side indicates that you are now in recording mode.
On the page dome some work, in this case I placed the word “Fred” into the search field and clicked Search.
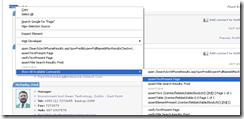
Select the “Page” text (or any text for that matter) on the page and right click. You should see a submenu stating “Show All Available Commands” and within this “AssertTextPresent Page”. Assert is the test in this case, you are testing that “Page” text will exist following the search.
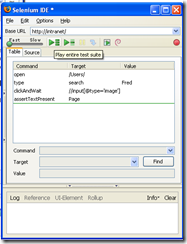
Going back to your Selenium IDE should present you with 4 commands, one for each of the steps you’ve taken. Click the red button in to top right of the screen to stop recording your steps and Save by click on File/Save from the menu.
Running the test
Once you have a saved test, you can run it at any time in the future by opening if from disk using File/Open from the menu.
Click the green play button on the tool bar to run your test, ensuring that the Base URL is correct.
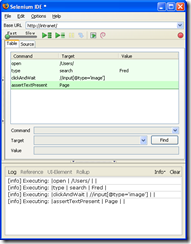
If all the steps turn green you have successfully run the tests.
Adding the Selenium to Integration Server
The great thing about Selenium is that you can build each of these tests into the continuous integration server.
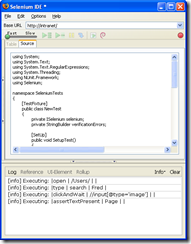
From the options menu select Format/C# – Selenium RC.
This will present your test in C# code which can be cut/paste into the standard UnitTest infrastructure.