This is the first of many posts which will try to put together the steps you need to develop within the SharePoint platform. First off it I’ll describe creating a simple WebPart that puts a message on the page.
Creating the solution
To help with the general issue of creating your Visual Studio 2008 solution we use a handy tool called STSDEV. More information on this can be found on the projects homepage on Codeplex.
Browse to c:\Program Files\StsDev\ and run StsDev.exe.
Enter the name of the solution you want to create, in this example I’ll use “EIWebPart”. Browse to D:\Development\EIPortal\ as the Parent directory. Select C:\development\eiportal\eiportal.snk as the Signing Key (you can get the latest version of this from SourceSafe). Select “Web Part Solution (C# Assembly) as the solution type and “Visual Studio 2005 with .Net 3.0” as the version type. “Why?” I hear you ask? Well because the version of STSDEV on the VM is not working for some reason and I’ve not had a chance to find out why. yet….
All going well, you should see this message.
Working in Visual Studio
Browse to the location shown by STSDEV and open the solution file, allowing for the usual conversion questions for an upgrade to Visual Studio 2008. The conversion should happen without any errors.
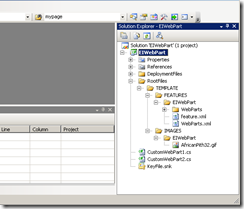
You’ll end up with a solution with the following structure. This structure is very important to sharePoint development as it exactly matches the “12” (aka. “Hive” or “12 Hive”) directory on the server. The various XML files are also very important as these are used when building and deploying solution.
- feature.xml – contains the link to the webparts file, version numbers and feature information for the solution.
- webparts.xml – contains the links to the various webparts in our feature.
- CustomWebPart1.cs is the code file containing all our work.
We only want one webpart in our solution to I remove from the feature.xml and webparts.xml all references to CustomWebpart2.cs. Delete the CustomWebPart2.cs and CustomWebPart2.webpart files.
CustomWebPart1.cs
Is a very simple file, it simply adds a able to the page and fills it with the text “Hello”.
protected override void CreateChildControls() {
Label lblHello = new Label();
lblHello.Text = "Hello";
Controls.Add(lblHello);
}
Webparts work and a coded exactly the same as ASPX files, the only exception is that you can’t use the design pallet. That means you can drag a Text Box from the Tools and have VS create the code for you, you need to hand code this. My advice is to keep your webparts simple and avoid anything to crazy like messing with viewstate or late data binding.
feature.xml
This feature file contains the information about your feature, it’s name a description, version number etc. If lets as your feature contained lots of different parts, each part would have an entry in the ElementManifests section.
<Feature
Id="6FA7C22C-52A7-4A46-B944-44E5E7FECE2B"
Title="A sample feature: EIWebPart"
Description="This SharePoint solution was created by the STSDEV utility (http://codeplex.com/stsdev)"
Version="1.0.0.0"
Scope="Site"
Hidden="false"
ImageUrl="EIWebPart\AfricanPith32.gif" xmlns="http://schemas.microsoft.com/sharepoint/">
<ElementManifests>
<ElementManifest
Location="WebParts.xml" />
<ElementFile
Location="WebParts\CustomWebPart1.webpart" />
</ElementManifests>
</Feature>
I’m not going to worry about changing anything here, I’m sure you get the idea.
WebParts.xml
Again a simple file that just points to each webpart contained in the feature.
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Module Name="EIWebPart" List="113" Url="_catalogs/wp" Path="WebParts" RootWebOnly="True">
<File Url="CustomWebPart1.webpart" Type="GhostableInLibrary">
<Property Name="Group" Value="EIWebPart" />
</File>
</Module>
</Elements>
CustomWebPart1.webpart
This file is one to watch, it contains all the information needed for the user to interact with the webpart.
<webParts>
<webPart xmlns="http://schemas.microsoft.com/WebPart/v3">
<metaData>
<type name="EIWebPart.CustomWebPart1, EIWebPart, Version=1.0.0.0, Culture=neutral, PublicKeyToken=eb8e38decd6217c5" />
<importErrorMessage>Error importing Web Part</importErrorMessage>
</metaData>
<data>
<properties>
<property name="Title" type="string">Default title for CustomWebPart1</property>
<property name="Description" type="string">A demo Web Part created by stsdev</property>
<property name="ChromeState" type="chromestate">Normal</property>
<property name="AllowZoneChange" type="bool">True</property>
<property name="AllowHide" type="bool">True</property>
<property name="ExportMode" type="exportmode">All</property>
</properties>
</data>
</webPart>
</webParts>
You get certain properties by default but you can add other is you want. A good example would be if you wanted to know which Database to connect to, you may have a <property name="DB" type="string">DevWebCDB</property> entry in this file. While in your C# file you have a public property called DB {get; set;} which your code can use. But the SharePoint admin can use the SharePoint UI to change this value to anything else later. This is very handy, but out of scope of what I’m trying to do at the moment.
Ready to go!
All you need to do now is compile the solution, so your configuration should be set to “DebugBuild”. If everything is building correctly you only need to change this to “DebugDeploy” and build the solution again to place your feature into the servers “12 Hive” directory. Cool or what!!
If you look in the output window you’ll see a whole bunch of STSAdmin commands which is Visual Studio building and then deploying your feature. You could do this manually, but if VS does all the work anyway, what’s the point of that?
Browse to one of the sites on your VM.
Select “Site Actions” / “Site Settings” from the control menu. Then select “Site collection Features” on the page. You’ll see that on the last column on the right hand side.
An here we go, our new webpart has been added as a resource that an be used by any site collection. Click “Activate”. Then browse back to the Americas home page.
Select “Site Actions”/”Edit Page” and click “Add Webpart” at the top of the first Web Part Zone.
Scroll down a bit and you’ll see our webpart, click the check box next to it and click “Add”, then “Exit Page Edit”.
The Webpart should appear on the top of the page.